
Googleカレンダーの埋め込み方|カスタマイズやレスポンシブ対応の方法と表示例を紹介
Googleカレンダーは、スケジュール管理だけでなく、ビジネスやイベント情報の共有にも便利なツールです。
GoogleカレンダーをWebサイトに埋め込むと、訪問者が予定を確認しやすくなり、イベントの参加率アップも期待できます。
さらに、表示をカスタマイズしたり、スマートフォンでも見やすいレスポンシブ対応にしたりすることも可能です。
この記事では、Googleカレンダーの埋め込み方法や設定手順、実際の表示例までわかりやすく紹介します。
ウェブサイトを便利に、そして魅力的にする方法として活用してください。
GoogleカレンダーをWebサイトに埋め込む5つの手順
GoogleカレンダーをWebサイトに埋め込むには、以下の5ステップで設定します。
- 設定を開く
- 埋め込みたいカレンダーを選ぶ
- Googleカレンダーの公開範囲を設定する
- 埋め込みコードを取得する
- 埋め込みコードをWebサイトに貼り付ける
それぞれの手順を、画像つきでわかりやすく解説していきます。
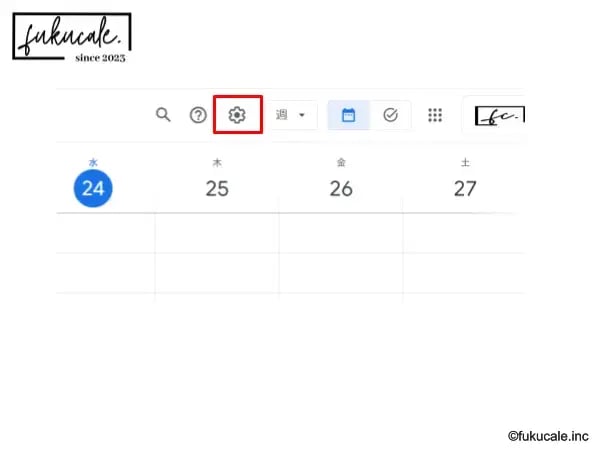
1.設定を開く

Googleカレンダーの画面右上にある[歯車アイコン]>[設定]を開きます。
2.埋め込みたいカレンダーを選ぶ

設定画面の左側のサイドメニューから、Webサイトに埋め込みたいカレンダー名をクリックしてください。
3.Googleカレンダーの公開範囲を設定する
Googleカレンダーは、初期設定のままだと共有相手にしか表示されないため、そのままWebサイトに埋め込んでも第三者が閲覧できないことがあります。
Webサイトに訪れたすべての人に表示させるには、「アクセス権」の項目で[一般公開]にチェックを入れてください。

※一般公開にすると、予定がすべて公開されるため、機密情報が含まれないようご注意ください
埋め込みするカレンダーのデザインをカスタマイズする場合は、このタイミングで行うと効率的です。
くわしいカスタマイズ方法は、後述する「埋め込みするGoogleカレンダーのカスタマイズ方法」の章で解説しています。
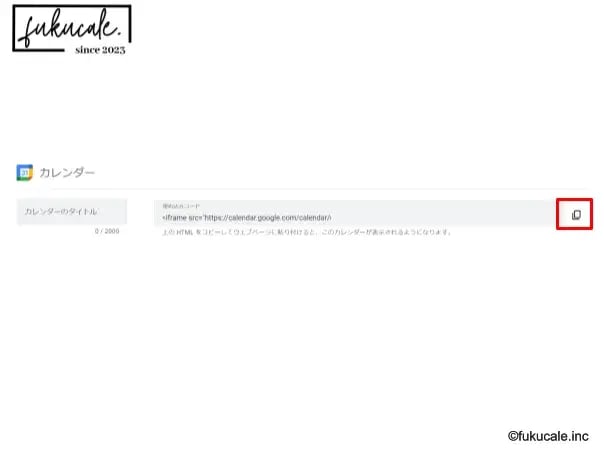
4.埋め込みコードを取得する

「カレンダーの統合」の項目までスクロールし、表示された「埋め込みコード」をコピーします。
5.埋め込みコードをWebサイトに貼り付ける

コピーしたコードを、WebサイトのHTMLエディタに貼り付けます。
カレンダーを表示したい場所に、コードを配置してください。
埋め込んだカレンダーは、以下のように表示されます。
Googleカレンダーの埋め込み表示をカスタマイズする方法
Googleカレンダーは、Webサイトのデザインや用途に合わせて、埋め込みの表示形式を自由にカスタマイズできます。
カレンダーの設定画面で、埋め込みコードの下にある[カスタマイズ]をクリックすると、各種設定項目が表示されます。ここで必要な設定を行ってください。

設定を変更すると、埋め込みコードも更新されます。
そのため、カスタマイズのたびに新しいHTMLコードを取得し、Webサイトに貼り直す作業が必要です。
表示の工夫に役立つ!カスタマイズ項目一覧

カスタマイズできる項目は、大きく分けて2つあります。
| 項目 | 内容 |
|---|---|
| 表示する要素の選択 (表示するか・しないか) |
・タイトル ・ナビゲーションボタン ・日付表示 ・印刷アイコン ・タブ ・カレンダーリスト ・タイムゾーン |
| レイアウトや表示設定の調整 | ・サイズ ・カラー ・表示単位(月、週、日) ・週の開始曜日 ・言語 ・タイムゾーン |
これらの設定を活用すれば、GoogleカレンダーがWebサイトに自然に馴染み、見やすく使いやすいデザインに仕上がります。
Googleカレンダーの埋め込みをレスポンシブ対応にする方法
Googleカレンダーの埋め込みコードは、パソコン表示用に設計されています。
そのため、モバイルデバイスではカレンダーが正常に表示されず、画面からはみ出したり、切れて表示されたりするケースもあるでしょう。
Googleカレンダーの埋め込みをレスポンシブ対応(スマホ対応)にするには、前述の手順で埋め込みコードを取得したあと、以下の2つの手順が必要です。
- HTMLコードを修正する
- CSSスタイルを追加する
それぞれの手順を実際のコードを用いて解説します。
1.HTMLコードを修正する
まず、Googleカレンダーから取得した埋め込みコードを、WebサイトのHTMLエディタに貼り付け、divタグで囲みます。※赤字部分を転記してください
| <div class="googleCalendar"> <iframe src="https://calendar.google.com/calendar/embed?src=..." style="border: 0" width="800" height="600" frameborder="0" scrolling="no"> </iframe> </div> |
「class="googleCalendar"」の部分は、CSSで装飾を指定するための名前です。
この名前は任意で変更できますが、次に解説するCSSの追加の際も、同じ名前を使用する必要があります。
2.CSSスタイルを追加する
次に、レスポンシブ対応のためのCSSスタイルを、Webサイトのスタイルシート(style.css)に追加します。
通常、Googleカレンダーの埋め込みコードは、固定サイズ(例:width="800" height="600")で作成されているため、スマートフォンやタブレットで表示した際に画面からはみ出してしまいます。
レスポンシブ対応にするには、画面サイズに応じて自動的にサイズが調整されるよう、専用のCSSスタイルの追加が必要です。
| /* Googleカレンダーのレスポンシブ対応 */ .googleCalendar { text-align: center; } .googleCalendar iframe { width: 100%; max-width: 800px; height: 400px; } /* パソコン・タブレット用(768px以上) */ @media (min-width: 768px) { .googleCalendar iframe { height: 600px; } } |
上記CSSを追加すると、以下の形式で表示されます。
- スマートフォン(768px未満):幅100%、高さ400px
- パソコン・タブレット(768px以上):幅100%(最大800px)、高さ600px
「width: 100%」と指定することで、Googleカレンダーがスマートフォンの画面幅に合わせて自動的にサイズ調整されます。
これで、従来の固定サイズ(800px)により生じていた、スマホからの閲覧時に「画面からはみ出る」問題は解決です。
Googleカレンダー「予定保存ボタン」の設置方法
「予定保存ボタン」とは、Webサイトに表示されたGoogleカレンダーの予定を、訪問者が自分のGoogleカレンダーにワンクリックで追加できるボタンです。
日程調整がラクになり、イベントへの参加のハードルが下がるため、セミナーやイベントなどの案内ページに設置すると効果的でしょう。
ボタンを設置するには、以下の4つの手順が必要です。
- 一般公開のカレンダーで予定を作成・編集する
- 予定の公開設定をオンにする
- 公開用のHTMLコードを取得する
- Webサイトにコードを貼り付ける
各手順をくわしく解説します。
①一般公開のカレンダーで予定を作成・編集する

Webサイトに公開するカレンダー上で、予定を作成または編集します。

忘れずに[公開]を選択してください。
②予定の公開設定をオンにする

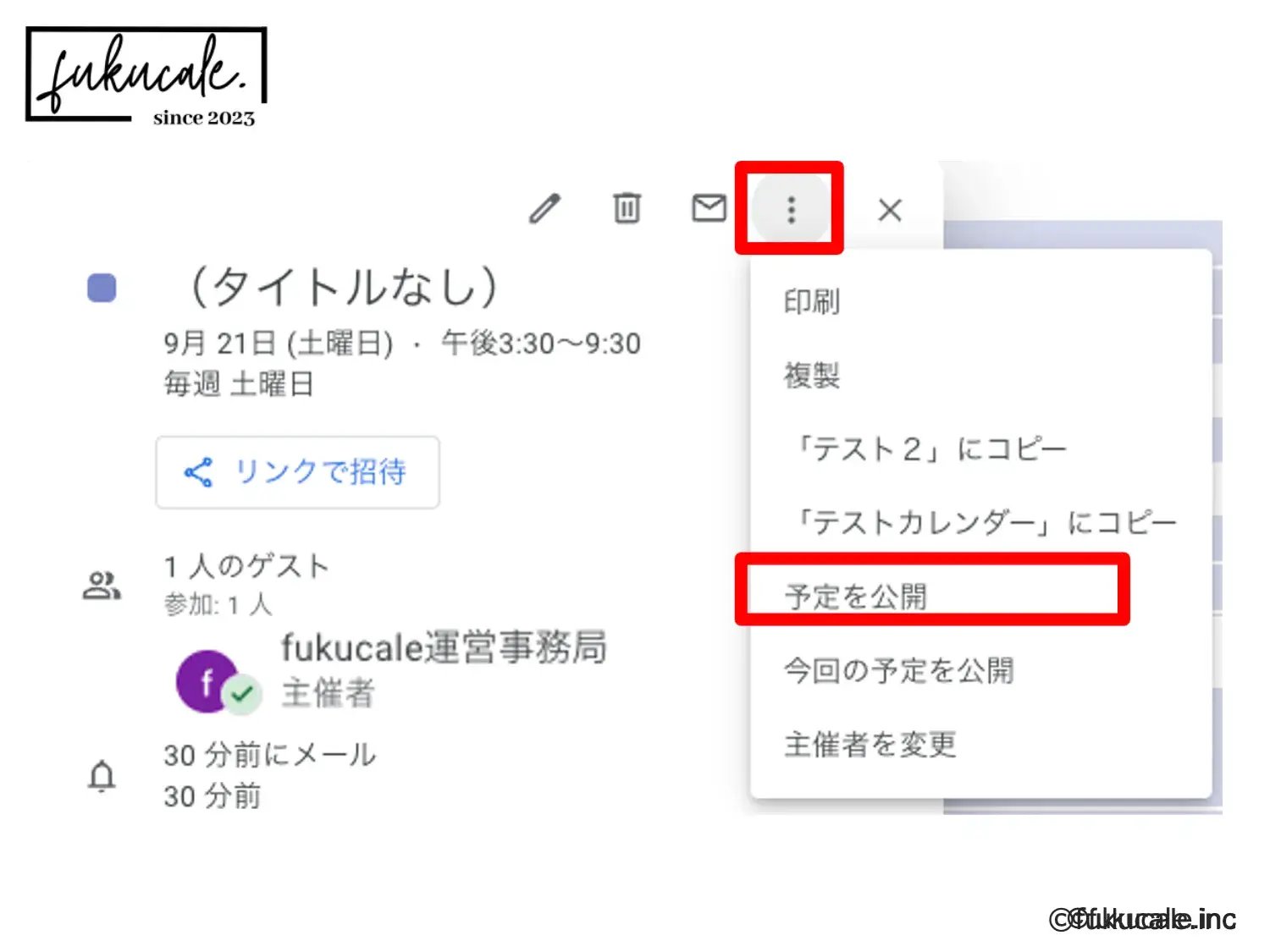
予定の詳細画面を開き、右上の[︙(オプションメニュー)]をクリックします。
表示されるメニューから[予定を公開]を選択してください。
③公開用のHTMLコードを取得する

表示された「予定を公開」ウィンドウで生成されたHTMLコードをコピーします。
④Webサイトにコードを貼り付ける
取得したHTMLコードを、WebサイトのHTMLエディタで貼り付けたい位置に挿入してください。
これで、訪問者が自分のGoogleカレンダーに予定を保存するためのボタンが表示されます。
以下のボタンをクリックすると、サンプルの予定がGoogleカレンダーに追加されます。
どのような動作になるか、ぜひ一度お試しください。
Googleカレンダーの埋め込みで訪問客の利便性をアップ
GoogleカレンダーをWebサイトに埋め込むと、訪問者がスケジュールをすぐに確認でき、自分のカレンダーに予定を簡単に追加できるようになります。
この記事で紹介した「カレンダーの埋め込み方法」や「予定保存ボタンの設置手順」を活用すれば、サイトの使いやすさが高まります。
また、埋め込みの表示形式をカスタマイズし、Webサイトに自然に馴染むデザインへ調整することも可能です。
イベントページや店舗の営業カレンダーなど、さまざまな場面で活用できる機能なので、ぜひご自身のサイトにも取り入れてみてください。
本記事は、https://support.google.com/calendar/answer/41207?hl=ja&sjid=17900499195697853770-APを参考にfukucaleにて作成しました。

.webp?width=352&name=B12_Google%E3%82%AB%E3%83%AC%E3%83%B3%E3%83%80%E3%83%BC_%E8%A1%A8%E7%A4%BA%E3%82%92%E5%88%87%E3%82%8A%E6%9B%BF%E3%81%88%E3%82%8B%E6%96%B9%E6%B3%95%20(1).webp)